Découvrez notre astuce pour rendre son site web plus attractif.
Mais avant tout, place aux fondamentaux que sont le HTML et le CSS.
Il faut savoir que le language HTML (Hypertext Markup Language) est à la base de tous les sites web. Ce langage, le HTML, permet de présenter les pages web, en donnant la possibilité de les organiser, d’intégrer des textes, d’inclure des images, des fichiers audio etc.
Le CSS (Cascading Style Sheets) qui signifie “feuille de style” permet quant à lui de gérer la présentation d’une page web. Une feuille de style rattachée au CSS permet de donner de la couleur, choisir des polices, faire la mise en page de votre site web.
En d’autres termes, le HTML gère le fond et le CSS la forme. Pour mieux saisir l’utilité du CSS, cliquez sur les deux liens suivants : http://www.byfilling.com/ et http://www.byfilling.com/sanscss.php . Comme vous pouvez le constater, le premier lien inclut le CSS contrairement au second. En conséquence, la première page est plus attractive car plus agréable à regarder et retiendra l’attention des internautes contrairement à la seconde.
Or, comme nous l’avons vu dans l’article “Quelle formule gagnante pour faire exister son site web sur internet”, l’attractivité, le confort de navigation sont des ingrédients incontournables pour attirer et maintenir vos visiteurs sur votre site web. C’est une des possibilités que nous apporte la nouvelle (pas si nouvelle d’ailleurs, puisque le développement de cette version a débuté en 1999) version du CSS : le CSS3 et que vous pouvez, devez mettre à votre profit.
Le CSS3
En effet, le CSS3 révolutionne l’expérience de navigation et l’interaction des utilisateurs avec les applications web. Le CSS3 permet d’améliorer les effets de vos pages web mais également de rajouter des animations et design jusque-là impossibles. Pour vous en convaincre (car nous le sommes), je vous partage 7 liens qui ont retenu mon attention.
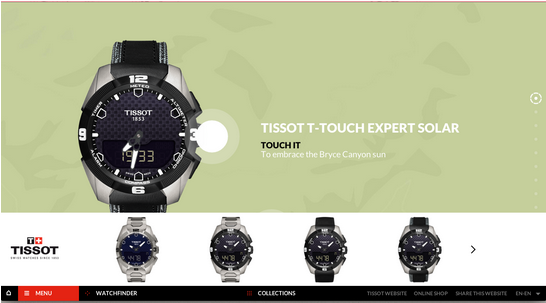
#3 Tissot T-Touch Expert Solar
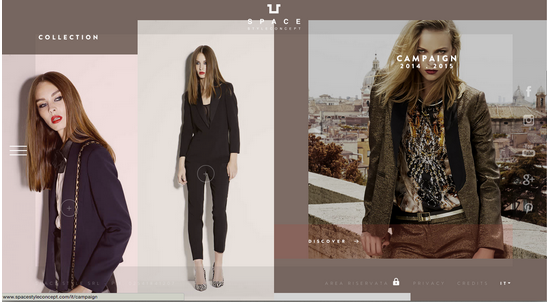
#4 Prince AV
#6 Smartwater
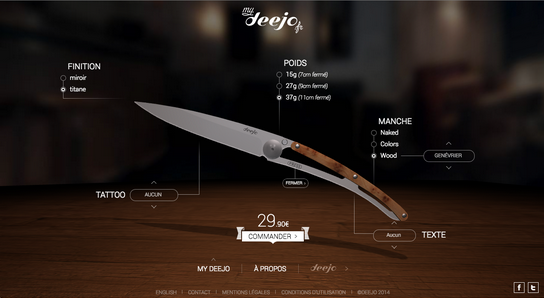
#7 Deejo
CSS 3 une belle perspective
Comme vous le voyez, le CSS3 permet d’apporter de l’innovation, du dynamisme à votre site web. Chez By Filling, nous utilisons le CSS3 dans la conception des landing pages, applications Facebook et sites web mais avec modération. En effet, comme le montre le schéma ci-dessous, toutes les spécificités ne sont pas encore validées par le W3C ce qui peut causer des désagréments lors de la navigation.
Le W3C et les standards web
Pour information, le W3C qui signifie World Wide Web Consortium, est un organisme de normalisation à but non lucratif. Fondé en octobre 1994, il est chargé de promouvoir la compatibilité des technologies du World Wide Web. Sans cette standardisation chaque navigateur (Firefox, Chrome, Internet Explorer, Opera) inclut les modules CSS à sa manière. En conséquence, certains effets CSS seront disponibles sur Firefox par exemple, peuvent ne pas l’être sur Internet Explorer. Lorsque vous aurez à développer votre site web, il faudra vous assurer que les effets CSS fonctionnent sur tous les navigateurs ou adapter l’expérience.
L’utilisation du CSS3 dépend donc du type de navigateur utilisés par les internautes pour accéder à votre site web. Et pour avoir cette information, vous pouvez vous baser sur les analytics. Grâce aux formations fournies, vous pourrez prendre la bonne décision.
De notre côté et comme les bonnes résolutions arrivent à grand pas, il est prévu pour 2015 de faire une plus grande utilisation du CSS3.